|
Important
things to Note:
All
graphics will appear in the cart the exact size
that they are.
The
cart does not offer image scaling as an option.
So, if your graphic is 500X500 pixels, that's the
size it will be on your customer's screen.
Be sure to size your graphics appropriately.
The width of the white portion of this page is 650
pixels.
The scale below gives some idea of what some
common image sizes are:

 
Make
sure to have images ready for upload ahead of time.
Have
any graphics ready in a folder on your hard drive
so you can upload them as necessary or upload the
items into a graphics folder in the
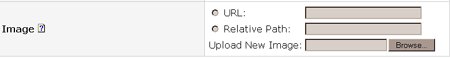
cart subdirectory, /images. (If you choose
to upload ahead of time, you will need to
remember what the names of the individual files
are because
you will need to type them into the relative path
field.

You
can place your logo on each page.
The
logo will appear on the top of the cart above the
"Shopping Cart" title. This is
just a graphic file, not an HTML page, so it
cannot have any links or hotspots.

Advanced
Graphic Features
You
can also use a graphic in the header and footer of
your cart (this is set up in the Appearance Setup
View). These headers and footers can sport
image maps so your customer can navigate
throughout your site easily. This is
considered an advanced feature, however, and
should only be used by those comfortable with
HTML. Click here for
more information.
Back
|